Shape
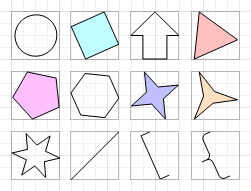
The Shape control allows you to embed simple graphic objects into your report. You can choose one of multiple predefined shapes (e.g. rectangles, ellipses, arrows, polygons, crosses and brackets of various kinds).

In the Property Grid, the shape's properties are divided into the following groups.
Appearance
| Property | Description |
|---|---|
| Background Color | Specifies the background color for the control. |
| Borders, Border Color, Border Dash Style and Border Width | Specify border settings for the control. |
| Fill Color | Specifies the color to fill the contour of a shape, if applicable. It is transparent by default. |
| Foreground Color | Determines the color of a shape's contour. |
| Formatting Rules | Opens the Formatting Rules Editor allowing you to choose which rules should be applied to the control during report generation, and define the precedence of the applied rules. To learn more on this, see Conditionally change a control's appearance. |
| Line Width | Here you can set the width of a line used to draw the shape, expressed in the measure units defined by the report's Measure Units property. To learn more about this, see Change measurement units. |
| Padding | Specifies indent values which are used to render the contents of the control. |
| Style Priority | Allows you to define the priority of various style elements (such as background color, border color, etc.). For more information on style inheritance, see Understand styles concepts. |
| Styles | This property allows you to define odd and even styles for the control, as well as to assign an existing style to the control (or a newly created one). For more information on style inheritance, see Understand styles concepts. |
Behavior
| Property | Description |
|---|---|
| Anchor Horizontally | Specifies the horizontal anchoring style of the control, so that after page rendering it stays attached to the left control, right control, or both. |
| Anchor Vertically | Specifies the vertical anchoring style of the control, so that after page rendering it stays attached to the top control, bottom control, or both. |
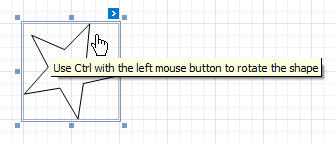
| Angle |
The value in degrees specifies the rotation angle of a shape. It indicates counter-clockwise rotation. You can hold CTRL while pressing the left mouse button to rotate a shape within the control's borders.
|
| Scripts | This property contains events, which you can handle with the required scripts. For more information on scripting, see Handle events via scripts. |
| Shape |
Determines which of the various built-in shapes to use within the control. A certain shape has its own unique set of properties. The list in the table below is intended to give a brief overview of these special properties specific to a certain shape. |
| Stretch | If the shape is rotated to some degree (that is, its Angle property is not zero), you may turn on the Stretch property. The shape image will be stretched to cover maximum space within the control's borders. |
| Visible | Specifies a value indicating whether the current control should be printed (when set to Yes) or hidden (No) on report generation. |
The table below describes the shape-specific properties. These are accessed from the shape's Smart Tag.
| Property | Description | Supported by Shapes |
|---|---|---|
| Fillet | This property specifies how much a shape's corners are rounded. It enables display of rounded boxes and triangles. | Arrows, Polygons, Stars and Cross |
| Number of Sides | This property allows you to set the number of sides. | Polygons |
| Count of Star Points | This property allows you to set the number of star points. | Stars |
| Concavity | Defines the level of inward-curve for the lines connecting the vertices of a Star. It may be an integer in the range of 0 - 100. | Stars |
| Tip's Length | This property specifies the length of the Bracket's ends. | Bracket and Brace |
| Tail's Length | This property specifies the tail length of a Brace. | Brace |
| Property | Description |
|---|---|
| (Data Bindings) | This property allows you to bind some of the control's properties (Bookmark, Navigate URL and Tag) to a data field obtained from the report's data source, and to apply a format string to it. |
| Tag |
This property allows you to add some additional information to the control; for example its id, by which it can then be accessible via scripts. The Tag property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Tag drop-down selector, select the required data field. |
| Property | Description |
|---|---|
| (Name) | Determines a control's name, by which it can be accessed in the Report Explorer, Property Grid or via scripts. |
| Property | Description |
|---|---|
| Location | Specifies the control's location, in report measurement units. |
| Size | Specifies the control's size, in report measurement units. |
| Snap Line Margin | Specifies the margin (in report measurement units), which is to be preserved around the control when it is aligned using Snap Lines, or when other controls are aligned next to it. |
| Property | Description |
|---|---|
| Bookmark and Parent Bookmark |
These properties are intended for the creation of a hierarchical structure within a report called a document map. For an explanation and help, see Add bookmarks. The Bookmark property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Bookmark.Binding drop-down selector, select the required data field. |
| Navigate URL and Target |
Use the Navigate URL property to specify a URL for web browser navigation when a user clicks on the control. The web browser displays a page in a window or a frame as specified by the Target property. Note that a URL should have an appropriate prefix (e.g. "http://"). You can create cross-references within the report by assigning the name of the target control to the Navigate URL property, and setting the Target property to "_self". For more information, see Create hyperlinks. The Navigate URL property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Navigate URL.Binding drop-down selector, select the required data field. |