Chart
The Chart is a sophisticated control used to embed graphs into your report. It graphically represents a series of points using numerous 2D or 3D chart types. A chart can be populated with points both manually (by specifying arguments and values for each point) and dynamically (by connecting it to the report's data source).
For more information about this control, see Charts in Report Designer.

There are many available chart types you can choose from, and within each are controls containing multiple elements (diagram, series, series points, axes, legend, titles, labels, strips, constant lines, etc.). When any of these elements is selected, the Property Grid shows only the properties which correspond to the selected item.
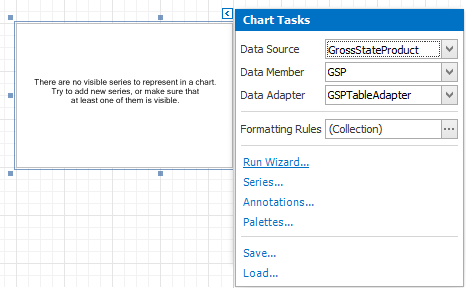
You can customize a created chart using both the Property Grid and the Chart Wizard. To open the Chart Wizard, click on a chart's Smart Tag and then on the Run Wizard link.

Then, the Chart Wizard will guide you through the whole process of customizing the chart, from defining its view type to providing its data and customizing its appearance.
In the Property Grid, the chart's properties are divided into the following groups.
Appearance
| Property | Description |
|---|---|
| Appearance Name | Allows you to choose one of the available appearances, to be used to draw the chart's elements (Diagram, Axes, Legend, etc.). |
| Background Color | Specifies the background color for a chart. |
| Background Image | Allows you to load a background image to a chart (or define its URL), and also define whether it should be stretched to fit the entire chart's area, or not. |
| Borders, Border Color, Border Dash Style and Border Width | Specify border settings for the control. |
| Fill Style | Determines the fill style of a chart's background (Empty, Solid, Gradient or Hatch) and define other fill options if required. |
| Formatting Rules | Opens the Formatting Rules Editor allowing you to choose which rules should be applied to the control during report generation, and define the precedence of the applied rules. To learn more, see Conditionally change a control's appearance. |
| Image Type | Determines whether a chart should be internally rendered as a metafile in a report (in this case the quality of the rendered image is always good, but in particular cases some details of the control may be lost), or as a bitmap (in this case the quality of the rendered image is sometimes poor, but it allows a control to be drawn more precisely). |
| Indicators Palette Name | Specifies the palette that is used to paint all indicators that exist in a chart. |
| Padding | Specifies the internal space between the chart's content (the diagram and legend) and its edge, in pixels. |
| Palette Name | Allows you to choose one from the built-in palettes to be used to draw a chart's series. |
| Palette Base Color Number | Allows you to define an integer index determining the base color for the palette defined by the chart's Palette Name property. |
| Style Priority | Allows you to define the priority of various style elements (such as background color, border color, etc.). For more information on style inheritance, see Understand styles concepts. |
Behavior
| Property | Description |
|---|---|
| Anchor Horizontally | Specifies the horizontal anchoring style of the control, so that after page rendering it stays attached to the left control, right control, or both. |
| Anchor Vertically | Specifies the vertical anchoring style of the control, so that after page rendering it stays attached to the top control, bottom control, or both. |
| Auto Binding Settings Enabled | Specifies whether or not the chart's data binding is automatically adjusted when its data source is a pivot grid. |
| Auto Layout Settings Enabled | Specifies whether or not the chart's layout is automatically adjusted when its data source is a pivot grid. |
| Empty Chart Text | Specifies the text to be shown in the chart when it has no data to display. |
| Scripts | This property contains events, which you can handle by the required scripts. For more information on scripting, see Handle events via scripts. |
| Small Chart Text | Specifies the text to be shown in the chart, when it's too small to fit the diagram. |
| Visible | Specifies whether a chart should be visible in Print Preview. |
Data
| Property | Description |
|---|---|
| (Data Bindings) | This property allows you to bind some of a chart's properties (Bookmark, NavigateURL and Tag) to a data field obtained from the report's data source, and to apply a format string to it. |
| Data Adapter | Determines a data adapter that will populate a chart's data source which is assigned via the Data Source property. It is automatically set to the appropriate value, when the Data Member property is defined. |
| Data Member |
Determines the data source member which supplies data to a chart. Note: Usually, it is not necessary to specify the Data Member property when binding a chart to data. This property should only be set directly if the data set contains more than one table. |
| Data Source | Determines a chart's data source. |
| Pivot Grid Data Source Options | Determines a chart's data source. |
| Series Data Member | Determines the name of the data field whose values are used to automatically generate and populate a chart's series. When chart binding is used to automatically generate series within a chart control based upon the data obtained from the associated data source (defined by the Data Source property), a rule needs to be defined that helps the chart recognize the data records whose values are used to construct individual series objects. To do this, the Series Data Member property, which specifies the data field whose values are taken into account when series objects are automatically created and populated, can be used. Each automatically generated series gets its name from the data field specified by the Series Data Member property. For example, this name is used to identify a series within the chart control's legend. The names of all automatically generated series can be supplemented with the same prefix and postfix defined by the settings which are available via the Series Name Template property. The template settings for the dynamically created series are defined by the specific properties which are available via the Series Template property of a chart. In particular, the Argument Data Member and Value Data Members properties specify the data fields from which the arguments and data values of the series data points are obtained. Note: If the Series Data Member property is not set for a chart, the chart control can't automatically generate series even if the Argument Data Member and Value Data Members properties are defined. |
| Series Name Template |
Determines the settings used to name data bound series defining the prefix and postfix texts for the names of series which are dynamically created as a result of binding a chart to data (using the Data Source, Series Data Member, Argument Data Member and Value Data Members properties). The series names, to which these prefixes and postfixes are added, are taken by each series from the data field defined by the Series Data Member property. Note: The settings available via the Series Name Template property are not applied to the data bound series which are contained within the Series collection of a chart. |
| Series Sorting | Allows you to define the sort mode of a chart's series (None by default, Descending or Ascending). |
| Series Template |
Allows you to customize a template for series which are created dynamically as a result of binding a chart to data (via the Data Source and Series Data Member properties). The settings which are available via the Series Template property are common to all such data bound series. These settings allow you to provide centralized customization of all dynamically created data bound series. Note that the settings which are customized via the Series Template property don't apply to the series contained within the Series collection of a chart. |
| Tag |
This property allows you to add some additional information to the control; for example its id, by which it can then be accessible via scripts. The Tag property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Tag.Binding drop-down selector, select the required data field. |
Design
| Property | Description |
|---|---|
| (Name) | Determines a control's name, by which it can be accessed in the Report Explorer, Property Grid or via scripts. |
| Property | Description |
|---|---|
| Annotation Repository | Provides centralized access to all annotations that are present in the chart. |
| Annotations | Provides access to the annotations collection of the chart. |
| Diagram |
Allows you to customize a chart's diagram elements: main and secondary axes and panes. By default, a chart is displayed in the Default Pane, but if necessary, you can display each chart's series in a separate pane. To do this, click on the Pane's ellipsis button to open the Pane Collection Editor, allowing you to manage and customize panes. Then, select the required series within the chart and set its View.Pane property to the required pane. Note that the diagram is null until no visible series exists in the chart's collection. So, to access the diagram's options, you should create a series first. |
| Legend | Allows you to customize a chart's legend by defining such properties as text alignment and anti-aliasing, font style, background color or image, border options, markers' size and visibility, shadow options, etc. |
| Series |
Opens the Series Collection Editor, which allows you to manage and customize a chart's series. Note that series which are bound to data at the level of a chart control (in particular, using the Data Source, Series Data Member and both the Argument Data Member and Value Data Members properties) are created dynamically, based upon the data obtained from the specified data source, and they are not presented within the Series collection. To perform a centralized customization of such series, use the settings which are available via the Series Template property. |
| Titles | Opens the Chart Title Collection Editor, which allows you to manage and customize a chart's titles. |
Layout
| Property | Description |
|---|---|
| Automatic Layout | Specifies whether the adaptive layout feature is enabled for chart elements in the chart control. |
| Location | Specifies the control's location, in report measurement units. |
| Size | Specifies the control's size, in report measurement units. |
| Snap Line Margin | Specifies the margin (in report measurement units), which is to be preserved around the control when it is aligned using Snap Lines, or when other controls are aligned next to it. |
Misc
| Property | Description |
|---|---|
| AutoBindingSettingsEnabled | Specifies whether or not the data settings of a Chart are automatically adjusted after it is linked to a pivot grid. |
|
AutoLayoutSettingsEnabled |
Specifies whether or not the layout settings of a Chart are automatically adjusted after it is linked to a pivot grid. |
Navigation
| Property | Description |
|---|---|
| Bookmark and Parent Bookmark |
These properties are intended for the creation of a hierarchical structure within a report called a document map. For an explanation and help, see Add bookmarks. The Bookmark property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Bookmark.Binding drop-down selector, select the required data field. |
| Navigate URL and Target |
Use the Navigate URL property to specify a URL for web browser navigation when a user clicks on the control. The web browser displays a page in a window or a frame as specified by the Target property. Note that a URL should have an appropriate prefix (e.g. "http://"). You can create cross-references within the report by assigning the name of the target control to the Navigate URL property, and setting the Target property to "_self". For more information, see Create hyperlinks. The Navigate URL property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property, and in the Navigate URL.Binding drop-down selector, select the required data field. |
